摘要:,,本文介绍了rem.js的下载与应用。提供了下载rem.js的方法,包括官方渠道和其他可信来源。详细阐述了rem.js的应用过程,包括如何引入和使用该库。本文还深入探讨了rem.js的特性,如响应式设计的重要性以及如何通过rem.js实现。总体而言,本文旨在帮助读者更好地理解和应用rem.js,以实现更优秀的响应式设计体验。
本文目录导读:
在现代前端开发的世界中,响应式设计已成为不可或缺的一部分,为了实现各种设备和屏幕尺寸上的优质体验,开发者们不断探索和实践各种方法,rem.js作为一种流行的工具,能够帮助开发者们更好地处理响应式设计的问题,本文将详细介绍rem.js的下载及应用,帮助读者更好地理解和使用它。
rem.js简介
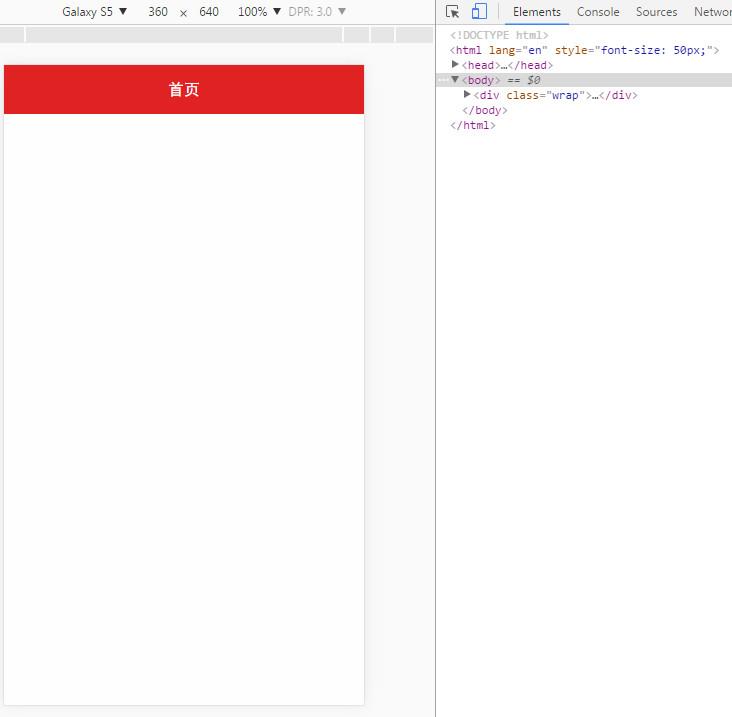
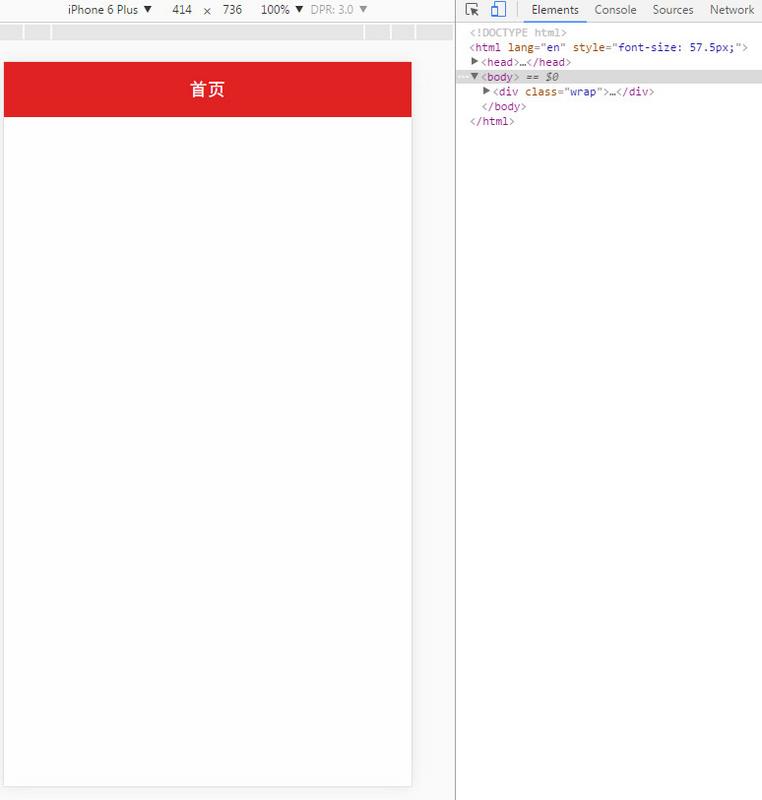
rem.js是一个JavaScript库,主要用于帮助开发者实现网页的响应式设计,它主要通过改变根元素(root element)的字体大小(font-size),以适应不同的设备和屏幕尺寸,由于rem是相对于根元素字体大小的单位,因此改变根元素的字体大小可以直接影响页面中所有使用rem单位的元素的大小,这使得开发者可以通过简单的配置,实现页面的响应式设计。
rem.js的下载
rem.js的下载非常简单,你可以通过以下几种方式获取rem.js:
1、直接从GitHub仓库下载:rem.js的源代码托管在GitHub上,你可以直接访问其GitHub页面,然后下载最新的代码。
2、通过npm或yarn安装:如果你正在使用npm或yarn管理你的项目,你可以通过运行相应的命令来安装rem.js,你可以运行npm install rem.js或yarn add rem.js来安装它。
rem.js的应用
下载完rem.js后,你可以在你的项目中使用它来实现响应式设计,以下是使用rem.js的基本步骤:
1、引入rem.js:在你的项目中引入rem.js,你可以将它放在你的HTML文件的头部,或者通过模块导入的方式引入。
2、配置rem.js:根据你的需求配置rem.js,你可以设置基准字体大小、设计宽度等参数,这些参数将决定页面在不同设备和屏幕尺寸上的表现。
3、使用rem单位:在你的CSS中,使用rem单位来定义元素的大小、间距等,由于rem单位是相对于根元素字体大小的单位,因此当根元素的字体大小改变时,这些元素的大小和间距也会相应地改变。
4、调用rem.js的方法:在你的JavaScript代码中,你可以调用rem.js提供的方法来动态改变根元素的字体大小,你可以根据窗口的宽度来动态调整根元素的字体大小,以实现响应式设计。
注意事项
在使用rem.js时,需要注意以下几点:
1、兼容性问题:虽然现代浏览器都支持rem单位,但是在一些老旧的浏览器中可能存在兼容性问题,在使用rem.js之前,你需要确保你的目标浏览器支持rem单位。
2、性能问题:由于rem.js需要动态改变根元素的字体大小,这可能会对性能产生一定的影响,在使用rem.js时,需要注意优化你的代码,避免对性能产生过大的影响。
3、设计问题:虽然rem.js可以帮助你实现响应式设计,但是设计响应式网页还需要考虑其他因素,如布局、颜色、图片等,在使用rem.js时,需要综合考虑这些因素,以实现优质的响应式设计。
本文详细介绍了rem.js的下载及应用,通过使用rem.js,开发者可以更容易地实现网页的响应式设计,在使用rem.js时,需要注意兼容性问题、性能问题和设计问题,希望本文能帮助读者更好地理解和使用rem.js。




 京公网安备11000000000001号
京公网安备11000000000001号 京ICP备11000001号
京ICP备11000001号
还没有评论,来说两句吧...